마케팅 조사 설계- 탐색적 조사방법
1.정보 구조화에 대한 이해

도출된 기능 구조화하기
{ 분류와 계층 }
ㆍ사이트맵
ㆍ참조 번호와 레이블로 다른 부서에서 확인가능하도록 만들기
ㆍ검색 엔진 최적화 ex)카페메뉴/디저트/과일쥬스/바나나
{ 네비게이션 }
유저 플로우 : 사용자의 목적 달성을 위한 단계를 시각화 한것
ㆍ태스크 플로우 : 목적을 달성하기 위해 할 것 들을 스크린 단위로 시각화 하는 것
ㆍ와이어 플로우 : 와이어프레임으로 나타네기
도움 site https://overflow.io/
{ 검색 }
ㆍ검색기능
{ 레이블링 }
ㆍ카드소팅 (Card Sorting) : 사용자들을 대상으로 카드에 쓰여진 레이블을 직접 그룹화 하게 하는것
ㆍ멘탈 모델 : 현실 세계에서 어떻게 작동하는지에 대한 사용자의 사고 과정을 설명하는 것
1-1. 사용성 분석에 대한 이해
[ 평가와 사용성 테스트 ]
전문가가 직접 제품의 품질을 측정하는 것은 '평가'
전문가가 사용자를 대상으로 제품의 사용성과 품질을 측정하는 것은 '사용성 테스트'
{ 휴리스틱 평가 }

ㆍ사용성 전문가가 직접 수행하는 방법
ㆍ제이콥 닐슨의 10가지 사용성 평가 기준을 사용
ㆍ사용자 조사 및 사용성 테스트를 대체해서는 안됨
{ 적절한 평가자 수 }
ㆍ3-5명을 권장
1-2. 벤치마킹
ㆍ휴리스틱 평가를 통한 벤치마킹
ㆍ사용자를 모집해 태스크 완료 시간 측정을 통한 벤치마킹
(ex.플레이리스트를 만들고 좋아하는 음악 5개를 담는다)
ㆍSEQ(Single Ease Question)을 통한 벤치마킹
(동일한 태스크 완료 후 어려움의 정도를 측정하여 비교분석)
2. 모바일 UX 디자인 이해하기
[ 터치 스크린 UI의 특징 ]
제스처를 통해 조작
사용자에게 제공해야할 3가지
ㆍ트리거 : 기능을 전달할 수 있는 요소
ㆍ액션 : ex) 스크롤, 좋아요
ㆍ피드백 : 액션이 진행됐다, 완료됐다 라는 피드백 제공
1-1. 픽셀의 밀도
픽셀의 밀도 = 해상도 or PPI (Pixel per Inch)
아이폰 : PT PPI
안드로이드 : DP DPI
ㆍ다양한 해상도의 기종들로 인해 벡터로 디자인 해야함
ㆍ입력방식과 스크린과의 물리적 거리를 고려해야함
ㆍ구글애널리틱스에서 사용자 픽셀정보 얻을 수 있음
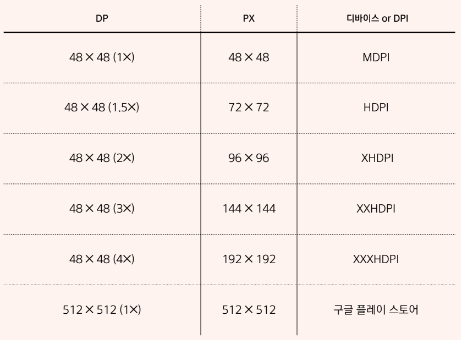
1-2. 앱 아이콘 디자인






이미지 용량이 커졌을 경우 어플이 무거워질 수 있음으로
다음 사이트를 이용한다.
https://imageoptim.com/howto.html
ImageOptim — how to use
imageoptim.com
'Design > UX&UI' 카테고리의 다른 글
| 패스트캠퍼스 UX/UI 디자인 첫걸음 수강 후기 [포트폴리오 편] (0) | 2022.10.07 |
|---|---|
| 패스트캠퍼스 UX/UI 디자인 첫걸음 수강 후기 [4주차] (0) | 2022.10.07 |
| 패스트캠퍼스 UX/UI 디자인 첫걸음 수강 후기 [2주차] (0) | 2022.10.05 |
| 패스트캠퍼스 UX/UI 디자인 첫걸음 수강 후기 [1주차] (1) | 2022.10.04 |
| 패스트캠퍼스 UX/UI 디자인 첫걸음 수강 후기 with 피그마 (1) | 2022.10.04 |
![패스트캠퍼스 UX/UI 디자인 첫걸음 수강 후기 [3주차]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FDssmv%2FbtrNOfvkM82%2FfvbGo4Mb5VZE9IyeDLS1V0%2Fimg.png)