UX 심층 이해하기
1. UX•UI 디자인을 위한 심리학 법칙
1-1 왜 심리학이 필요한가?
행동주의 심리학
관찰과 예측이 가능한 행동들을 통해 인간의 심리를
객관적으로 연구할 수 있다고 보는 심리학 이론
ㆍ제품을 처음 접하는 사용자의 초기 학습 과정과 사용법을 예측 가능
ㆍ디자인 의사 결정 과정에서 근거 있는 의사 결정 가능
1-2 UX•UI 디자인을 위한 심리학 법칙
제이콥의 법칙(Jakob’s Law)
ㆍ이미 알고있는 제품과 동일한 사용방식 선호
ㆍ익숙한 패턴으로 학습 과정을 단순화 해야함
멘탈 모델(Mental Model, 심성 모형)
ㆍ사용자는'어떤 제품의 작동 방식에 대해 알고 있다고 생각하는 것’
ㆍ사용자의 과거 경험을 통해 만들어진 멘탈 모델을 고려해야한다.
ㆍ새로운 제품과 상호작용하도록 제작
어포던스(Affordance, 행동유도성)
원래 의도된 기능과 일치할 때 효율성과 직관성이 높아짐

피츠의 법칙(Fitts’s Law)
ㆍ선택해야하는 요소는 크게 만들고 사용자의 현재 위치와 가까운 곳에 배치해야함


힉의 법칙(Hick’s Law)
• 선택 가능한 옵션이 많아질수록 의사 결정에 걸리는 시간이 늘어남
• 따라서 복잡한 태스크일수록 작은 단계로 나누어 사용자가 선택하는 내용을 줄여야 함
인지 부하(Cognitive Load) (ex 리모콘)
• 제품을 사용하는데 있어 필요한 정신적 자원(Mental Resource)의 양을 지칭
• 사용자가 사용 가능한 정신적 자원을 초과하는 정보가 유입되면 정신적으로 버거워함
밀러의 법칙(Miller’s Law)
• 사용자는 작업 기억(Working Memory)에 7개(±2개, Chunk라는 기억의 단위)까지 보관이 가능함
• 따라서, 한 번에 보여지는 정보의 개수가 5~9개 항목이 되도록 설계해야함
피크-엔드 법칙(Peak-End Rule)
• 어떤 경험을 하는 과정에서 가장 강렬한 감정을 느낀 절정 경험과 경험이 끝나는 시점에서 느낀 종료 경험 이 전체 경험의 평가에 중요한 역할을 한다는 것
심미적 사용성 효과(Aesthetic Usability Effect) (이쁘면 된다는~)
• 디자인이 심미적으로 만족스럽다면, 사소한 사용성 문제에 대해 관대
폰 레스토프 효과(Von Restorff Effect)
• 사용자는 여러 개의 유사한 요소가 존재할 때 나머지 요소와 다르게 보이는 요소를 가장 잘 기억함
도허티 한계치(Doherty Threshold)
• 제품의 피드백이 0.4초 내에 제공되도록 디자인해야 함
https://material-ui.com/components/skeleton/
React Skeleton component - Material UI
Display a placeholder preview of your content before the data gets loaded to reduce load-time frustration.
mui.com
(가이드라인이 뜨는 것 만으로도 사용자들은 안심한다.)
파레토 원칙(Pareto Principle)
• 20%의 원인을 통해 80%의 효과를 얻게 되는 것을 의미
• 사용자가 가장 자주 사용하는 20%의 기능에 집중해야함
카노 모델(Kano Model)
• '고객은 주는 대로 만족하지 않는다’는 것을 전제로 함

1-3 게슈탈트 심리학
게슈탈트는 부분이 모여서 된 전체 보다는 완전한 구조와 전체성을 지닌
통합된 전체로서의 형상과 상태를 가르킴

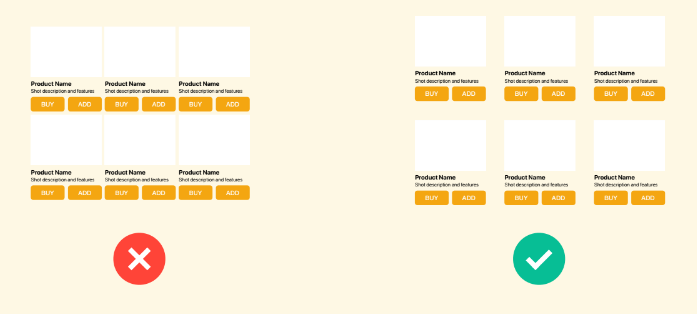
[ 근접성의 법칙 ]
가까이 있는 요소를 그룹으로 인식함

[ 유사성의 법칙 ]
각 요소가 분리되어 있어도 시각적 효과로 인해 각각의 그룹으로 인식

[ 폐쇄성의 법칙 ]
사용자는 폐쇄되어 미완성인 형상을 완성된 형상으로 받아들임

[ 주기성의 법칙 ]
사용자는 유사한 거리에서 여러 번 나타나는 요소를 관련성 있는 것으로 인식함

[ 균일 연결의 법칙 ]
사용자는 시각적으로 연결된 요소를 연결되지 않은 요소보다 서로 관련성이 높은 것으로 인식

[ 일반 영역의 법칙 ]
경계가 명확한 영역을 공유하는 경우 그 영역에 속한 요소들은 그룹으로 인식됨

[ 대칭 법칙 ]
사용자는 대칭적인 물체를 같은 그룹의 일부로 인식하고 질서있다고 느낌

[ 공통 운명의 법칙 ]
요소가 같은 방향으로 움직일 때, 사용자는 그 요소들을 같은 그룹의 일부로 인식함

2. 디자인 핸드오프의 이해
디자인 핸드오프(DesignHandoff)란?
UI 디자인이 개발로 구현되는 단계에 도달했을 때 필요
디자인 데이터를 개발자가 이해할 수 있는 데이터로 변환하는 과정
개발 프로세스에 따라 디자인 핸드오프의 시점과 방법이 다름
개발자가 디자인 구현에 필요한 요소들
• 좌표, 크기, 컬러
• 플로우
• 레이아웃
• 에셋
• 인터랙션
• 코멘트
디자인 데이터 전달하는 툴
• 제플린
• 피그마
• 스케치
• 인비전
• XD
• 앱스트랙트

[ 제플린 글로벌 스타일 가이드 ]
디자인시스템과 간은 형태로 스타일가이드와 프로젝트 연동
[ 플로우 가이드 ]
플로우 차트를 대신해서 어디를 터치할지, 예외 케이스에서는 어떤 스크린을 보여줘야하는지 등
User flows for product and design teams | Overflow
The first user flow diagramming software for design and product teams. Present your design ideas with interactive user flow diagrams and flowcharts.
overflow.io
[ 레이아웃 가이드 ]
다양한 스트린 사이즈에서 각 컴포넌트가 어떻게 사이즈 조정되는지에 대한 설명
가장많이 사용되는 스크린 사이즈 정보 사이트
https://support.google.com/analytics/answer/6367342?hl=ko
데모 계정 - 애널리틱스 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
[ 인터랙션 가이드 ]
컴포넌트 별 상태
Lottie, PNG Sequence, Animated GIF 등의 애니메이션 데이터와 에셋
프로토타이핑 결과물
필요한 제스처에 대한 설명
UI 디버깅(Debugging)
디자인 결과물과 개발된 결과물의 차이를 찾아내고 바로잡는 과정
[ 웹 브라우저 ]
크롬이나 Visual inspector 사용
https://chrome.google.com/webstore/detail/visual-inspector/efaejpgmekdkcngpbghnpcmbpbngoclc
[ 안드로이드 OS ]
APK를 받아서 Window VQA 등을 사용
https://chrome.google.com/webstore/detail/visual-inspector/efaejpgmekdkcngpbghnpcmbpbngoclc
[ iOS ]
테스트 플라이트
박스모델에 대한 이해도

파란영역 - 컨텐츠 영역
padding - 배경과 컨텐츠의 사이 값
border - padding의 아웃라인 (개발은 무조껀 아웃사이드)
margin - 다른 컨포넌트와의 거리
3. 사용성 테스트의 이해
디자인 패드백 수집
• 사용성 평가 (Evaluation)
• 사용성 테스트 (Usability Test)
• 데이터 분석
4. UX 개선을 위한 데이터의 이해
웹로그 데이터
웹사이트와 제품에서 발생하는 모든 상황의 데이터
어떤사용자가 어떤 사용을 했다라는
제품 내에서 발생한 이벤트 확인 가능
웹 로그 데이터를 통해
• 퍼소나 검증과 지속적 관찰 가능
( 사용자 집단의 변화를 감지 후 이에 따라 퍼소나를 업데이트 하고 UX 개선에 활용 가능 )
• 사용자가 실제로 원하는 것을 찾을 수 있음
( 데이터를 통해 사용자가 원하는 것을 파악하고 그방향에 맞춰 제품의 설계 방향을 개선 가능 )
• 다양한 현상을 찾아낼 수 있음
( 사용자의 행동과 연관지어 해석할 수 있는 다양한 지표들을 정량적인 수치로 얻을 수 있음 )
데이터 분석 site
https://imageoptim.com/howto.html
ImageOptim — how to use
imageoptim.com
https://marketingplatform.google.com/intl/ko/about/analytics/
비즈니스를 위한 애널리틱스 도구 및 솔루션 - Google 애널리틱스
Google 애널리틱스는 고객에 대한 이해도를 높이는 데 필요한 도구를 제공합니다. 분석한 비즈니스 통계를 바탕으로 웹사이트를 개선하고 맞춤 잠재고객 목록을 생성하는 등의 조치를 취할 수 있
marketingplatform.google.com
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
https://developer.apple.com/app-store-connect/analytics/
App Analytics - App Store Connect - Apple Developer
Learn about using App Analytics in App Store Connect to get app related data that only Apple can provide.
developer.apple.com
Deliver the perfect app experience | UXCam app analytics
HOW IT WORKS All-in-one mobile app analytics UXCam is the market leader in app experience analytics, empowering mobile teams with fast, contextual and high-fidelity insights.
uxcam.com
UX 분석 솔루션 | 뷰저블
Beusable, an all-in-one UX data analysis platform, has 9 specialized analysis features. UX Heatmaps, Session Reports, AB Test, Funnel, Comparing as Referers, User Analytics, Activity Stream, Segmenting as CTA
www.beusable.net
중점적으로 봐야할 웹 로그 데이터
• 사용자 정보( Audiences ) - 인구 통계학, 제품사용환경, 제품사용형태 등
• 세션 ( Session ) - 제품에 방문하여 이탈하기까지 활동 단위, 세션 시간 등을 통해 사용자의 의도 파악가능
• 퍼널 ( Funnels ) - 설계 의ㅣ도와 사용자의 행동 비교 , 단계별로 전환되는 사용자의 비율을 확인 하여 UX 개선
• 히트맵 ( Heatmap ) - 자주 클릭하는 요소를 시각적으로 확인가능, 의도한 요소 클릭률 확인 & 개선

'Design > UX&UI' 카테고리의 다른 글
| 패스트캠퍼스 UX/UI 디자인 첫걸음 수강 후기 [포트폴리오 편] (0) | 2022.10.07 |
|---|---|
| 패스트캠퍼스 UX/UI 디자인 첫걸음 수강 후기 [3주차] (0) | 2022.10.06 |
| 패스트캠퍼스 UX/UI 디자인 첫걸음 수강 후기 [2주차] (0) | 2022.10.05 |
| 패스트캠퍼스 UX/UI 디자인 첫걸음 수강 후기 [1주차] (1) | 2022.10.04 |
| 패스트캠퍼스 UX/UI 디자인 첫걸음 수강 후기 with 피그마 (1) | 2022.10.04 |
![패스트캠퍼스 UX/UI 디자인 첫걸음 수강 후기 [4주차]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FzQktZ%2FbtrNTe4klzd%2FNCCQVLQgHaTjhxgKhNeeY0%2Fimg.png)